Firebug(支持chrome)v3.0.0网页开发工具
最新推荐
-

Turbosoft TTWeb v1.5.0 网络工具 / 14.8M
-

-

-

Bala八乐音乐世界 2.0 网络工具 / 6.4M
-

RaidenFTPD2.4 网络工具 / 5.5M
精品推荐
-

Tutanota(电子邮件客户端)v3.91.10官方版 网络工具 / 65.6M
查看 -

Visual Studio Downloaderv1.0免费版 网络工具 / 51KB
查看 -

Free Disney Plus Download(网页视频下载器)v5.1.27.225免费版 网络工具 / 59.2M
查看 -

鹰眼中控系统v2.0.10.300385官方版 网络工具 / 28.5M
查看 -

ZOOK MBOX to EMLX Converter(邮件转换软件)v3.0官方版 网络工具 / 3.3M
查看
本类排行
详情介绍
Firebug 是Firefox 的插件。 Firebug 和Firefox 集成在一起,为您在浏览网页时提供了一套强大的网页开发工具。
Firebug是Firefox 的插件。 Firebug和Firefox集成在一起,让您在浏览网页时拥有一套强大的网页开发工具在手。您可以在任何网页上编辑、调试和监控CSS、HTML 和Javascript。而且,它是一个非常强大的插件,可以在线修改DOM。

指示
如何在Google Chrome浏览器上使用firebug(以chrome8为例):
1、首先点击“设置”图标(关闭按钮下方),找到“工具”,点击“扩展”菜单项。在出现的页面上点击“获取更多扩展”(读完本文后您也可以忽略前两步)
2.新打开的页面是下载Google Chrome扩展程序的官方网站。在搜索中输入firebug,可以找到扩展工具,然后点击链接,点击“安装”。

3.安装完成后,设置按钮旁边会出现一个bug图标。这是萤火虫。
4、此时图标为灰色,表示无效。你只需要打开一个新的网页,然后点击图标就可以让它变得丰富多彩。最后,打开页面右键菜单,选择“检查元素”。
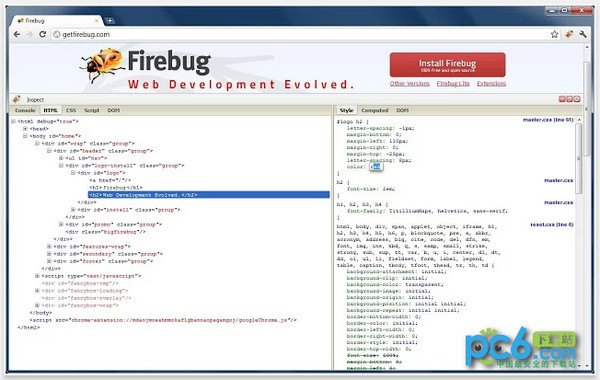
运行后,网页和firebug将各占一半屏幕。只需要点击firebug左下角(即浏览器左下角)的放大镜图标,然后将鼠标移动到想要观察的网页元素上,然后左键单击即可开始。研究html和css代码。目前为止,firebug应该是网页开发中最好的工具了。还没有任何一个工具可以超越它。








