最新推荐
-

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
-

FameView组态软件管理器7.6.11官方版 编程开发 / 64M
-

-

暗巷APK反编译多功能工具箱v1.1绿色版 编程开发 / 17.1M
-

精品推荐
-

Apifox(接口调试工具)v1.4.12官方版 编程开发 / 90.4M
查看 -

JAVA API 1.7文档 编程开发 / 51.3M
查看 -

Oracle服务小助手v2.0绿色版 编程开发 / 900KB
查看 -

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
查看 -

微信开发者工具v1.05.2111300官方版 编程开发 / 126.1M
查看
本类排行
详情介绍
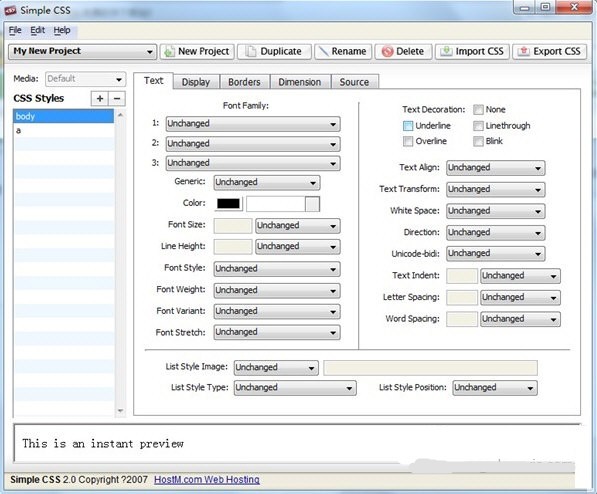
SimpleCSS 是一个CSS 文档生成器。 SimpleCSS帮助Web开发人员快速生成CSS样式。 SimpleCSS使用起来非常方便,支持设置文本样式、边框样式等属性元素。
Simple CSS 是一个CSS 文档生成器。简单的CSS可以帮助Web开发人员快速生成CSS样式。简单的CSS使用起来非常方便,支持设置文本样式、边框样式等属性元素。

特征
1. 简单的CSS 允许您从头开始轻松创建级联样式表,并使用熟悉的点击界面修改现有样式表。
2. 使用Simple CSS,您可以管理多个CSS项目。
3. 您可以根据需要导入现有文件并将项目导出为.css 文件。
4.支持设置文本样式、边框样式、图片样式等属性元素。
指示
1.我们正在进入软件主界面,请耐心等待;
2.进入软件主界面,快速设置您的软件;
3.您可以快速创建自己的任务,让您轻松完成相关参数;
4.可以快速创建新项目、重命名项目,还支持导入、删除等;
5.可以快速添加需要的标签;
指示
1.CSS文本属性:
颜色:#999999;
font-family: 宋体,sans-serif;
字体大小:9pt;
字体样式:斜体;
字体变体:小型大写字母;
字母间距:1pt;
行高:200%;
字体粗细:粗体;
垂直对齐:子;
垂直对齐:超级;
文本装饰:穿行;
文字装饰:上划线;
文本装饰:下划线;
文本装饰:无;
文本转换:大写;
文本转换:大写;
文本转换:小写;
文本对齐:右;
文本对齐:左对齐;
文本对齐:居中;
文本对齐:对齐;
垂直对齐属性
垂直对齐:顶部;
垂直对齐:底部;
垂直对齐:中间;
垂直对齐:文本顶部;
垂直对齐:文本底部;
2.CSS边框留空
顶部填充:10px;
右内边距:10px;
底部填充:10px;
左内边距:10px;
列表样式类型:十进制;
列表样式类型:小写罗马;
列表样式类型:大写罗马;
列表样式类型:lower-alpha;
列表样式类型:上阿尔法;
列表样式类型:光盘;
列表样式类型:圆形;
列表样式类型:方形;
列表样式图像:url(/dot.gif);
列表样式位置:外部;
列表样式位置:内部;
4.CSS背景样式
背景颜色:#F5E2EC;
背景:透明;
背景图像: url(/image/bg.gif);
背景附件:固定;
背景重复:重复;
背景重复:不重复;
背景重复:重复x;
背景重复:重复-y;
指定背景位置
背景位置:90% 90%;
背景位置:顶部;
背景位置:按钮;
背景位置:左;
背景位置:右;
背景位置:中心;
变更日志
1.增加了一些多层处理功能
2.增加了可以制作的特效类型
3.修复了一些bug,优化增强了软件界面
4.解决了代码格式的一些已知问题









