最新推荐
-

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
-

FameView组态软件管理器7.6.11官方版 编程开发 / 64M
-

-

暗巷APK反编译多功能工具箱v1.1绿色版 编程开发 / 17.1M
-

精品推荐
-

Apifox(接口调试工具)v1.4.12官方版 编程开发 / 90.4M
查看 -

JAVA API 1.7文档 编程开发 / 51.3M
查看 -

Oracle服务小助手v2.0绿色版 编程开发 / 900KB
查看 -

创建SQlite数据库小工具v1.0绿色版 编程开发 / 385KB
查看 -

微信开发者工具v1.05.2111300官方版 编程开发 / 126.1M
查看
本类排行
详情介绍
GoogleMapAPI是Google地图离线开发包的最新版本。该离线开发包支持Google Maps的离线开发,包括基础API,gapi3,例如tilemap:demo.html;可以直接用Firefox和Chrome打开。如有需要,请下载。酒吧!
GoogleMapAPI是Google地图离线开发包的最新版本。该离线开发包支持Google Maps的离线开发,包括基础API,gapi3,例如tilemap:demo.html;可以直接用Firefox和Chrome打开。如有需要,请下载。酒吧!

指示
1、准备工作
下载GoogleMapAPIV3.rar。
2.下载地图
首先,通过水经注下载器下载谷歌卫星地图。
3. 地图引擎部署
步骤1:下载附件中的“GoogleMapAPIV3.rar”并解压到“D:\\Test”目录下。下载地址:http://download.csdn.net/detail/zss793648186/8404603
步骤2:将下载的瓦片文件复制到“D:Test”目录下,并将“tile_GoogleMapTiles”重命名为“data”,如下图所示。
第三步:在浏览器中打开
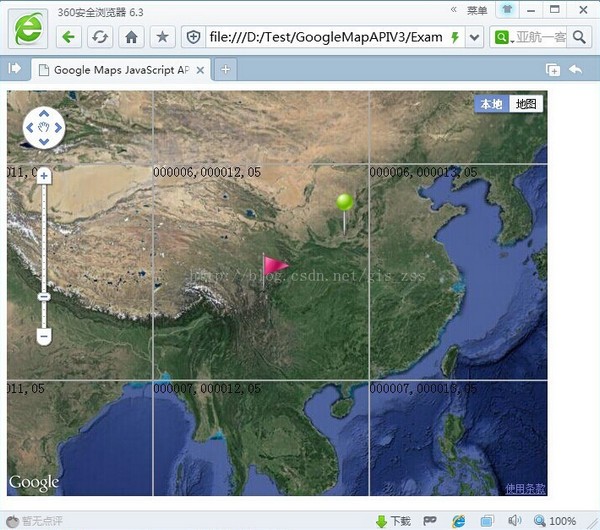
“D:\\Test\\GoogleMapAPIV3\\Example_GoogleMapAPI.html”,如果操作正确,就会显示离线卫星地图,如下图所示。
第四步:编写代码添加注解
准备两张带标签的图片,分别命名为“image1”和“image2”,并将它们放在GoogleMapAPI3目录中。
使用记事本打开“Example_GoogleMapAPI.html”网页源代码,如下图
找到“functioninitialize()”并编写代码以在末尾添加标记,例如
//向地图添加标记
var myLatlng1=new google.maps.LatLng(35,110);
var myLatlng2=new google.maps.LatLng(30,103);
var image1=\'image1.png\';
var image2=\'image2.png\';
var mark1=new google.maps.Marker({
位置:myLatlng1,
地图:地图,
图标:图像1,
标题:\'图片1\'
});
varmarker2=新的google.maps.Marker({
位置:myLatlng2,
地图:地图,
图标:图像2,
标题:\'图像2\'
});
保存源文件并在浏览器中打开“Example_GoogleMapAPI.html”
此时,Google 地图已加载并添加了标记。